

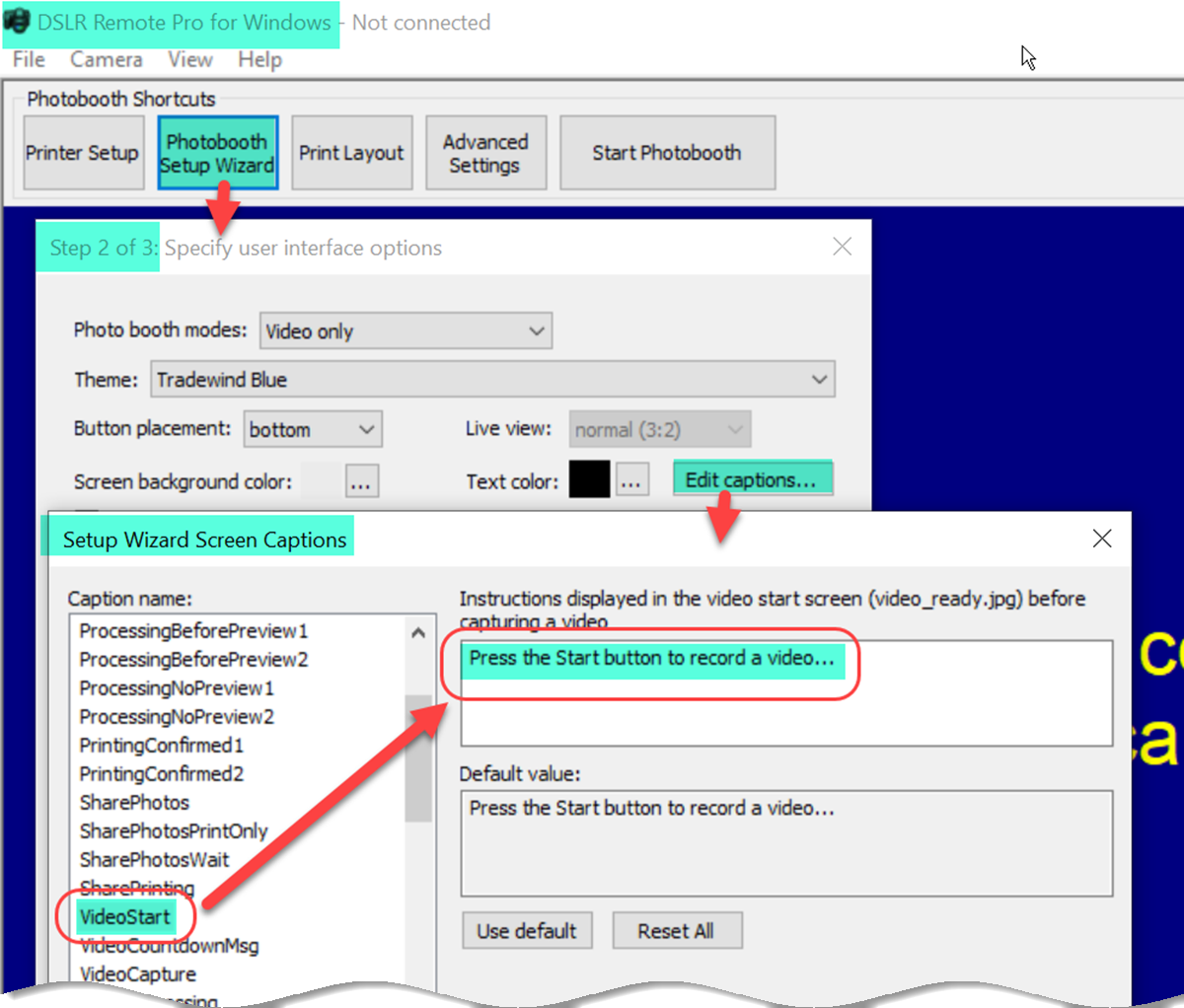
Instructions screen: custom text is displayed centered both horizontally and vertically.

Start screen: custom text is displayed at the bottom of the screen. When supported the tokens will be presented below the text field.ĭifferent screens will display this text is designated areas. Some screens support tokenized text where system specific tokens will be replaced with runtime data. Screens that support custom text provide a text field to edit the text that will be displayed. The default is 200%.įor example with the default value a media file of 400 pixels by 400 pixels would not be able to be displayed larger than 800 pixels by 800 pixels on the review/share screens. Setting this will only allow the file to be displayed at that size. When in relative mode the Media File layout supports a maximum scale factor. It supports both the Fixed Mode and Relative Mode described above in the Live View section with one exception. The media file layout specifies where and how the final media file composite should be displayed to the user on the screen. The largest dimensions possible that fit within the box will be used. The live view is then centered using these values and preserving its aspect ratio. The relative mode allows you to specify a percentage padding to the edge of the screen. This is the perfect mode for screen designs that decorate the live view area with an overlay or drop shadow. The fixed display mode allows you to specify the exact dimensions of the live view and the exact coordinates on the screen from the top left corner. We will discuss each of these.Īs you would expect by selecting Off for the display mode will disable the live view on that screen.

These screens allow you to enable/disable the live view, specify its location either in relative or a fixed manner. Some screens support the display of the live feed from the camera. You can remove the image by clicking on the remove button. You can upload a new one by dragging and dropping. When the screen has a background or overlay image already uploaded you will see it’s preview in the dropzone.

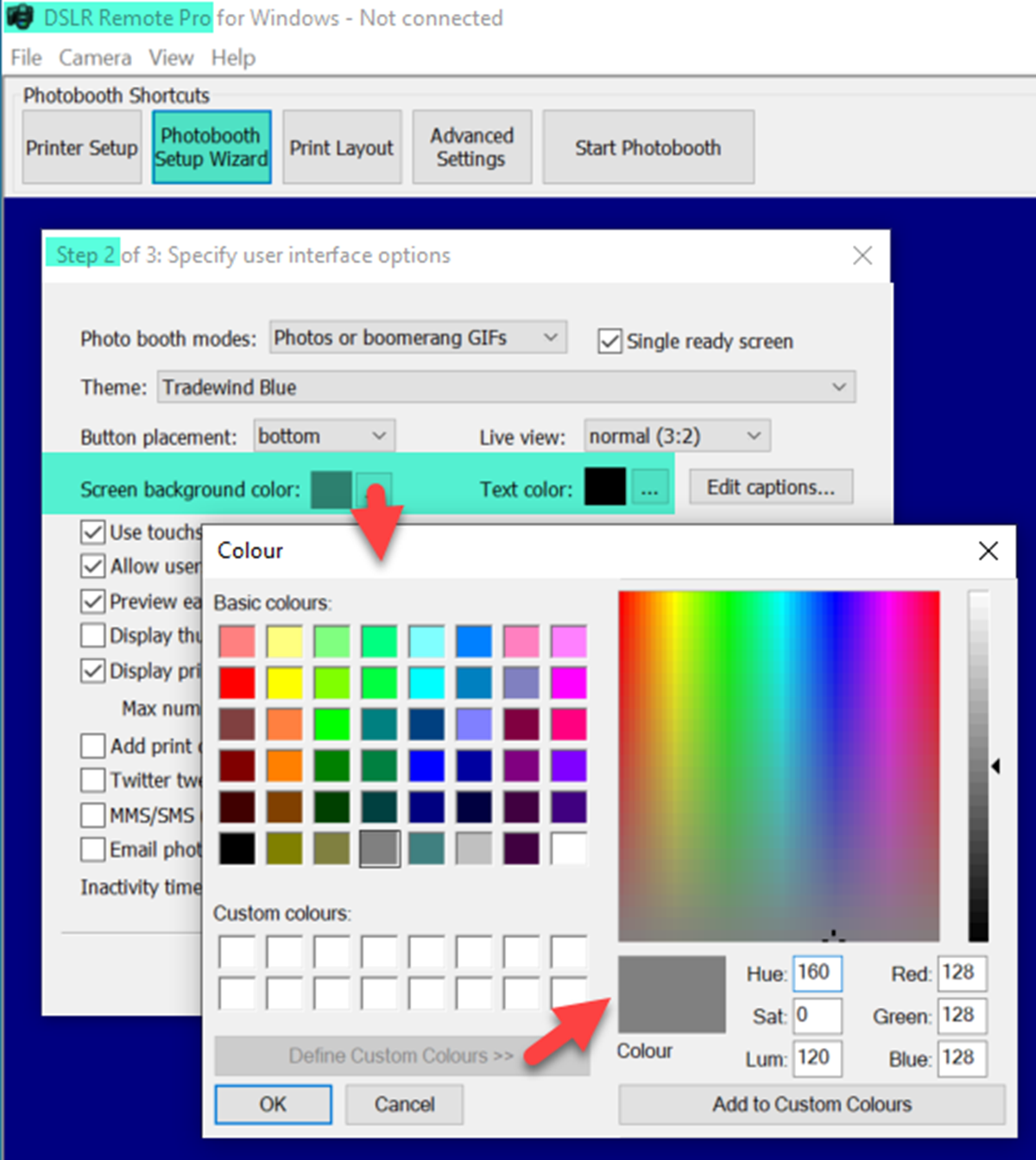
To set a new background or overlay image simply drag and drop your graphic onto the proper file drop zone. Screens are recommended to be 1024 pixels by 1366 pixels for portrait orientation and 1366 pixels by 1024 pixels for landscape orientation. The screens of the Mobibooth Cloud™ iOS App support both a background and an overlay image. Using the color picker or text field you can set the background color of the screen. There are some small differences in the items that can be adjusted for each of these that we will go through below. This screen supports the following customizations.Ĭurrently you can customize the Start Screen, Instructions Screen, Session Screen and Review Screen. Once in the share mode all configured sharing options are presented to the user and workflow is provided for facilitating them. It provides the ability to retake the session or keep it. The review screen displays the composite media file for the user to review. This screen supports the following customizations. The session screen displays a countdown on the screen in addition to a live view (optionally can be turned off). Text is displayed centered from the center of the screen both horizontally and vertically. The instructions screen displays a message to the user to help them prepare for the upcoming session. The start screen is the screen that is displayed while the booth is idle. In this article we will introduce the various screens and their functions along with the customizations each support. The Mobibooth Cloud™ iOS app allows for photo booth operators to customize each of the screens displayed to the user.


 0 kommentar(er)
0 kommentar(er)
